Gendersternchen nerven.
Nicht falsch verstehen, inhaltlich finde ich sie richtig und wichtig! Die besten Texte sind natürlich so gegendert, dass möglichst wenige Sternchen benötigt werden.
Kannstesomachen: „Die Schüler:innen kaufen ihre Tickets bei der/dem Busfahrer:in.“
Schöner ist: „Die Schulkinder kaufen ihre Tickets im Bus.“
Geschickt gendern – bitte schon beim Schreiben und nicht nachträglich rein gebastelt!
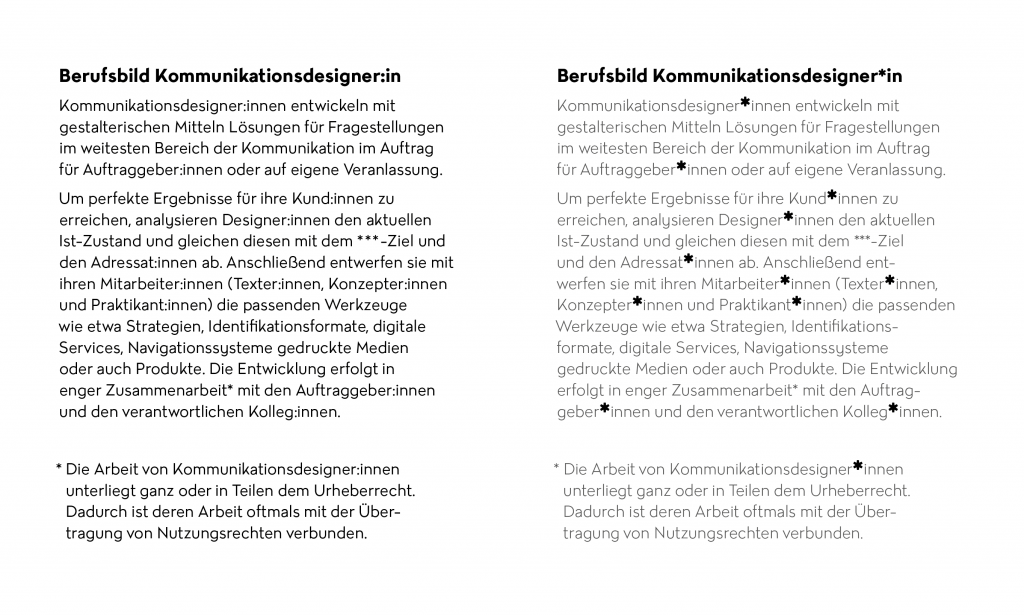
Miriam hat geschrieben warum die geschlechtssensible Sprache sinnvoll ist. Und warum wir hier im Blog mit dem Doppelpunkt gendern: Er fügt sich optisch wesentlich eleganter in den Textfluss ein. Das Sternchen reißt – je nach Schriftart – störende Lücken in den Grauwert einer Textseite. Und daher nerven Gendersternchen meine Typografenaugen.

Es gibt Texte, in denen gerade diese Lücken zwischen den Geschlechtern bedeutend sind. Sie wollen vielleicht bewusst eine Irritation erzeugen, klar machen, dass die Geschlechter ungleich verteilt sind. Oder nicht eindeutig.
Die meisten Texte wollen das nicht explizit betonen und wir vom Team Typografie haben nicht immer die Autorität, Schreibweisen zu ändern. Es gibt auch weitere gute Gründe, warum Schreibende das Sternchen einsetzen. Was also tun?
Das typo-grafische Besteck
Gutenberg wäre neidisch auf unsere Palette an Möglichkeiten, das visuell(!) unliebsame Sternchen gezielt zu bearbeiten. Ich zeige sie hier am Beispiel von Adobe InDesign, und als erstes werde ich für das Sternchen ein separates Zeichenformat anlegen. (Und ihr solltet das auch tun!)
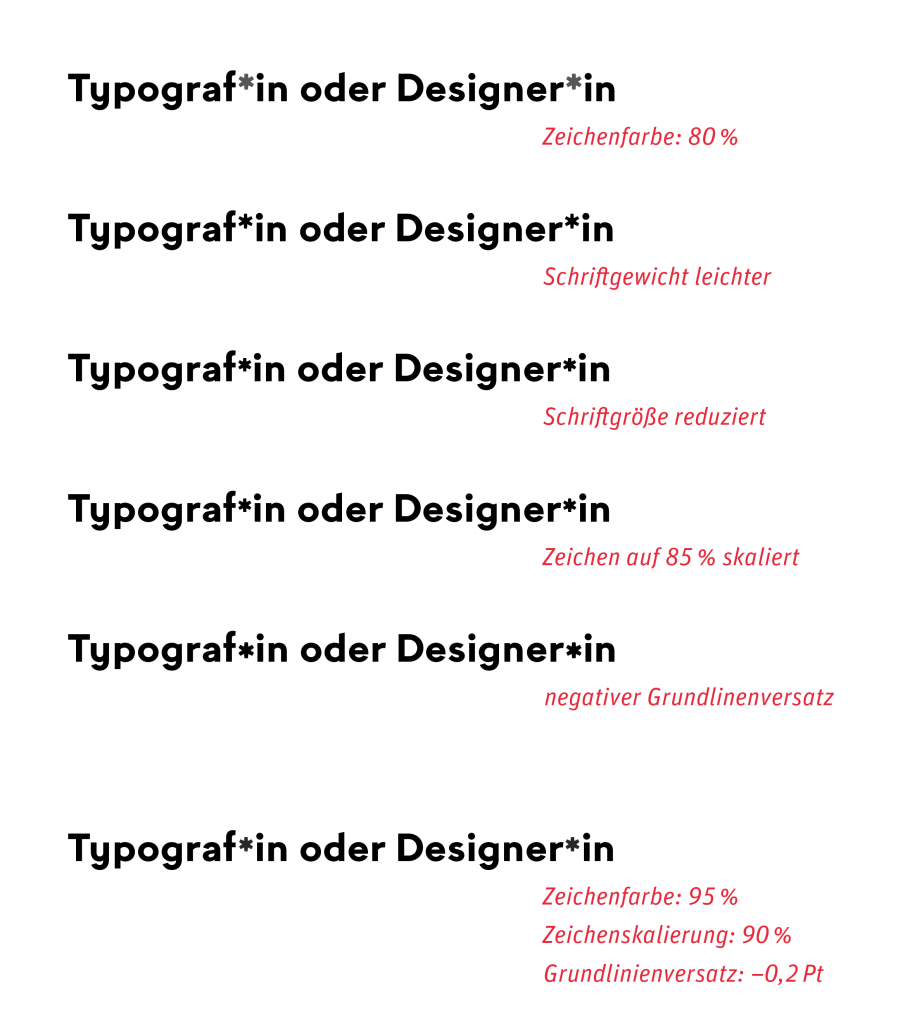
In dem Zeichenformat können wir zum Beispiel:
- Pro-Tipp: Bei Variable Fonts ins Mikro-Tuning gehen
- die Schriftgröße verringern
- die Zeichengröße kleiner skalieren
- die Position per Grundlinienversatz anpassen

Mit den beschriebenen Mitteln wäre es leicht, jedes Gendersternchen unsichtbar zu machen. Natürlich bleibt das Sternchen wichtig und richtig!
Grauwert is Queen – also mit den Augen blinzeln und so lange fiddeln, bis das Sternchen gut sichtbar ist, ohne falsche Lücken zu reißen. Unser Ziel sollte sein, die optische Wirkung der Textfläche zu harmonisieren, um den Lesefluss nicht zu stören.
Unser Zeichenformat können wir von Hand jedem Sternchen zuweisen. Eleganter und vor allem automatisch geht das per GREP-Stil, den wir im Absatzformat zuweisen.
Was ist GREP?
GREP steht für „Global Regular Expressions Print“1 und ist keine Geheimsprache, auch wenn es vielen so vorkommt. Am häufigsten findet GREP Einsatz in der Suchen-Ersetzen-Funktion von InDesign.
Die normale Suche lässt uns nach einem festen Zeichen, z. B. dem Stern suchen und findet jeden(!) Stern.
Per GREP können wir mit Variablen und nach Mustern suchen. So können wir nur Sternchen finden, die zwischen zwei Buchstaben stehen. Oder nur die Sternchen, die erstens hinter einem beliebigen Kleinbuchstaben stehen und zweitens vor einem „in“.
Seit InDesign CS4 halten auch die Absatzformat-Einstellungen für uns die Möglichkeit parat, ein Zeichenformat genau diesem Muster entsprechend zuzuweisen. Genial!
Let’s GREP

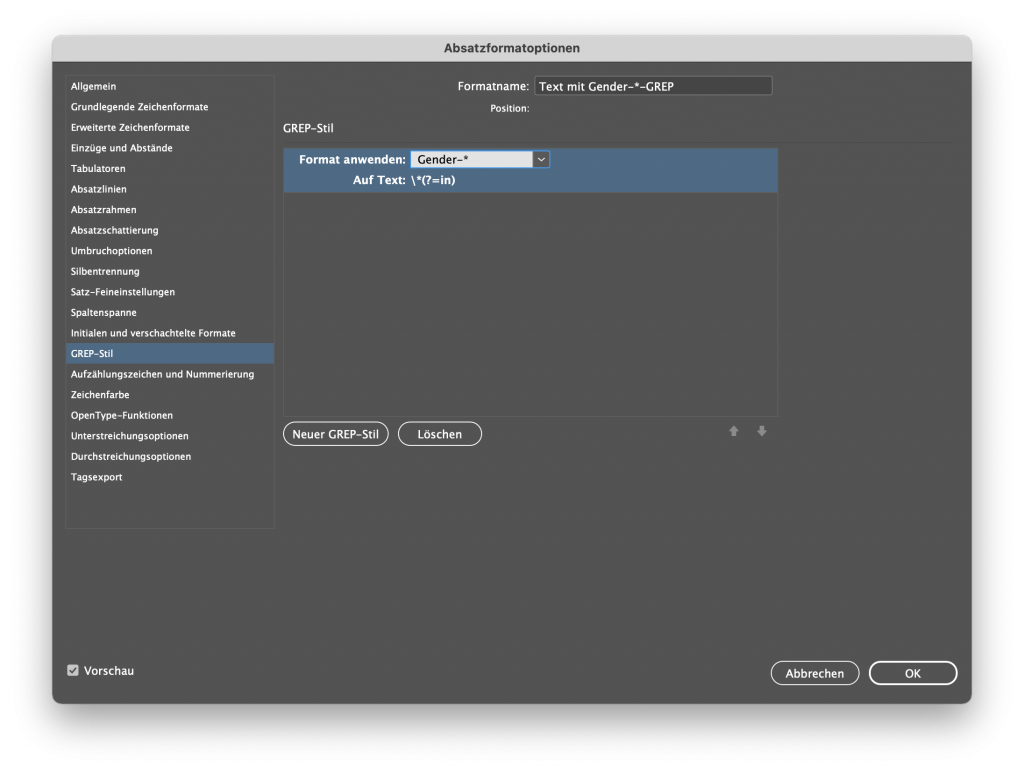
Als erstes wählen wir das Zeichenformat, das wir zuweisen wollen. Dann geht es weiter mit dem Text, auf den dieses Format angewendet wird. Und jetzt kommt GREP ins Spiel.
- Wir suchen den *. Da der Asterisk ein Sonderzeichen der GREP-Syntax ist, müssen wir durch ein Escape-Symbol (den Backslash \) anzeigen, dass wir hier den echten Asterisk suchen:
\*.
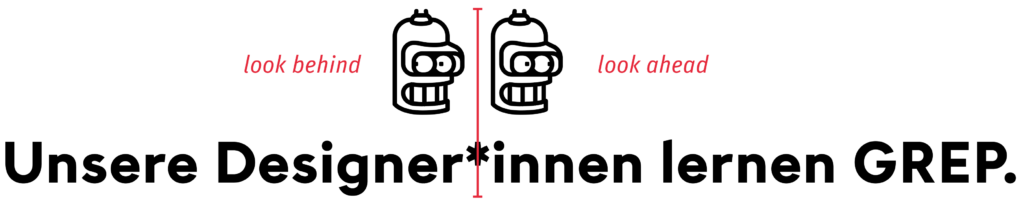
Jetzt werden alle * im Text gefunden und mit dem Zeichenformat belegt. - Der * soll aber nur dann gefunden werden, wenn ein „in“ danach steht; das „in“ wiederum soll aber nicht formatiert werden, also müssen wir ein Schild aufhängen: „nur gucken, nicht anfassen!“ Das Schild heißt positives Lookahead
(?=), in das wir unser „in“ setzen:(?=in) - Zusammen ergibt sich:
\*(?=in)und genau das schreiben wir in das Textfeld.
Voilà! Die Kunst an GREP ist weniger, die Syntax zu lernen, als die korrekten Muster zu erkennen! Mit dieser Suche wird die/der Typograf*in gefunden und auch die Kolleg*innen. Aktuell wird auch ein *in gefunden, wenn es frei im Raum oder neben einer Ziffer steht. Da gilt es zu definieren, ob das gut ist, oder nicht. Wenn der Asterisk nur im Wort gefunden werden soll, benötigen wir noch ein positives Lookbehind, ganz ähnlich wie unser Schild oben: (?<=).
Vor dem * soll ein beliebiger Kleinbuchstabe stehen: \l2
Also: (?<=\l)\*(?=in).
Dieses Spiel können wir ewig weitertreiben – Profis schreiben mir gern ihre (sinnvolle) Ergänzung in die Kommentare, ich bin gespannt!

Es hängt letztlich vom vorliegenden Text ab, welche Suche passend und gewünscht ist. Ich empfehle, reguläre Ausdrücke möglichst einfach zu halten.
Fazit
Wir können nun einem beliebigen Textblock unser Absatzformat zuweisen und ganz ohne weiteres Zutun werden alle Gendersternchen ein wenig harmonisiert und fügen sich besser ins Gesamtbild ein. Dank GREP-Stil funktioniert das live und für alle Textänderungen. #Nice!
Eins noch: Die Sache kann komplex werden, wenn wir aufwendige Dokumente mit zahlreichen Absatzformaten haben, die etwa auch noch aufeinander aufbauen. Ich habe zum Beispiel bewusst die Größe über die Zeichenskalierung angepasst, so lässt sich mein Zeichenformat unabhängig von der Schriftgröße im Absatzformat anpassen. Wir müssen immer abwägen, welche Eingriffe wann sinnvoll sind. Aber das Grundprinzip ist klar, denke ich.
GREP on
Hier noch eine Seite mit anderen konkreten GREP-Beispielen.
Unser Kollege Rainer Klute hat auch eine lesenswerte Sammlung an Links zum Thema.
Fußnoten / Anmerkungen
- Vgl. Sven Brencher
-
\lsucht alle Kleinbuchstaben (lowercase). Das l ohne Backslash findet wirklich den Buchstaben l. Übrigens:\ufindet Großbuchstaben (uppercase)


Kommentare