Als Designer:innen haben wir ja ständig mit Bildern zu tun. Und die Bilder machen natürlich auch vor Webseiten keinen Halt. Bei so gut wie allen Kund:innen-Projekten, die mit Webseites zu tun haben, hören wir irgendwann den Satz:
„Und wer schreibt dann zu allen Bildern die Alt-Texte – die brauchen wir doch für SEO und die Barrierefreiheit?“
Die Antwort auf die Frage müssen wir dann immer im Juristen-Slang beantworten: Es kommt drauf an. Ja, aber worauf denn nun?
Was sind Alt-Texte überhaupt?
In einer „perfekten“ Welt können alle Menschen „perfekt“ sehen, es ist immer die „perfekte“ Beleuchtungssituation gegeben, niemand hat eine motorische oder geistige Beeinträchtigung usw. Da die echte Welt leider etwas anders aussieht, müssen wir auf all diese Faktoren Rücksicht nehmen. Dazu zählt eben auch, dass wir Bilder (und natürlich auch Infografiken sowie Illustrationen) bestmöglich beschreiben sollten. Falls dann jemand mit einem Vorleseprogramm (Screenreader) die Webseite besucht, muss diese Beschreibung leicht auffindbar sein. Dafür taucht bereits im Jahr 1993 in einem Entwurf für den HTML-Standard 1.2 das sogenannte „Alt-Attribut“ auf. Hier können alternative Texte oder „Alt-Beschreibungen“ zu den jeweiligen Bildern hinterlegt werden. Der Screenreader liest dann also anstatt des Bildes den jeweiligen Text vor.
Die von der Mozilla Foundation betriebene Webseite MDN schreibt dazu:
Think of it like this: When choosing alt strings for your images, imagine what you would say when reading the page to someone over the phone without mentioning that there’s an image on the page.
Frei übersetzt:
Eine gute Eselsbrücke:
Stell dir beim Erstellen von Alt-Texten für deine Bilder vor, was du sagen würdest, wenn du jemandem am Telefon die Seite vorlesen würdest, ohne zu erwähnen, dass sich ein Bild auf der Seite befindet.
Eine ziemlich perfekte Verdeutlichung, wie ich finde – schön plastisch als Real-World-Example verpackt. Oder nochmal anders formuliert: Alt-Texte bieten einen Ersatz für Bilder, um sicherzustellen, dass alle Nutzer:innen – unabhängig von ihren Fähigkeiten – den Inhalt der Seite verstehen können.
Erstellung von sinnvollen Alt-Texten
Um nun auf die Ausgangsfrage zurückzukommen („Wer schreibt bei allen Bildern die Alt-Texte?“), lautet die Antwort: die Webseiten-Redakteur:innen. Und hier nun eine kleine Hilfe für sinnvolle Alt-Texte, die präzise und trotzdem nicht zu ausführlich sind.
Zum besseren Verständnis von guten und passenden Alt-Texten, hier ein paar Beispiele:

––
Foto: Adobe Firefly

––
Foto: Adobe Firefly

––
Foto: Adobe Firefly

––
Foto: Adobe Firefly

––
Foto: Adobe Firefly
Beispiele für ungenaue, unpräzise oder irreführende Alt-Texte
Es ist nicht immer so leicht, wirklich gute Alt-Texte zu schreiben. Daher hier noch ein paar Beispiele für schlechte Beschreibungen.

Besser: Runder Staubsauger-Roboter auf Holzfußboden
––
Foto: Denny Müller auf Unsplash

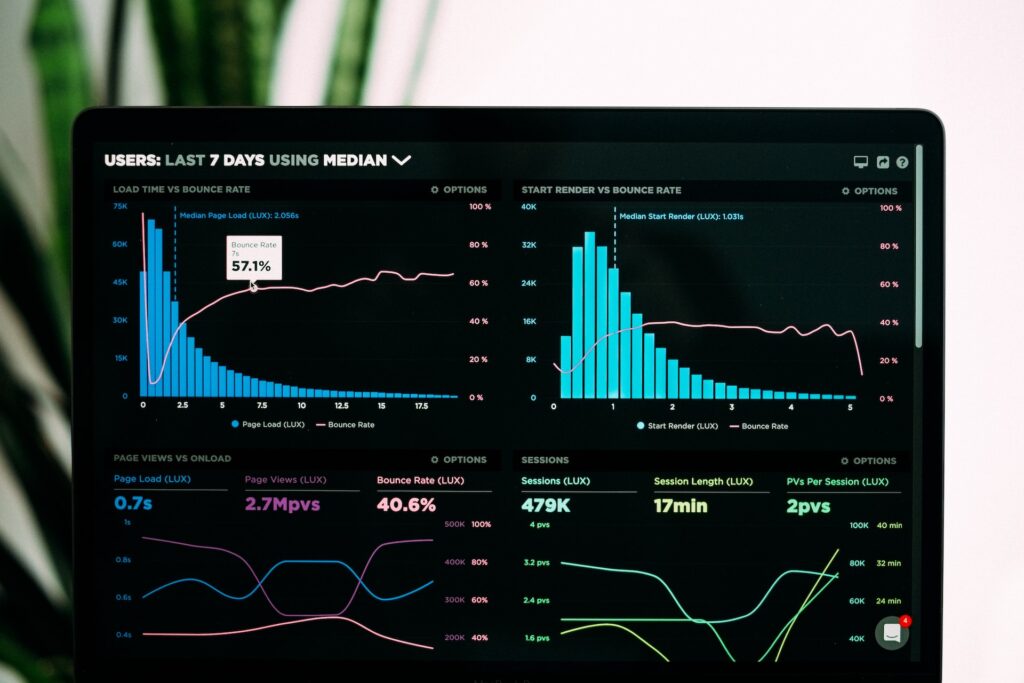
Besser: Diagramme verschiedener Webseiten-Statistiken: Ladezeiten, Renderzeiten, Seitenansichten, Benutzer:innen-Sitzungen
––
Foto: Luke Chesser auf Unsplash

Besser: Kinderbuch-Cover mit Kindern, die auf einen Bagger in der Stadt blicken
––
Foto: Adobe Firefly

Besser: Bunte runde Geburtstagstorte garniert mit Früchten
––
Foto: Adobe Firefly
Dekorative Bilder und leere Alt-Texte
All diese Infos könnten uns nun dazu verleiten, für alle Bilder immer ausnahmslos Alternativ-Texte zu hinterlegen. Allerdings ist das speziell bei dekorativen Bildern absolut keine gute Idee.
Dekorative Bilder sind solche, die keinen inhaltlichen Mehrwert für die Webseite bieten. Klassischerweise können das beispielsweise horizontale Linien, Pfeile zur Verzierung oder grafische Elemente sein. Randnotiz: mittlerweile lassen sich sehr viele dekorative Elemente direkt mit CSS erzeugen, z.B. Linien, Kreise, abgerundete Ecken, Schatten, Verläufe, bewegte Farbflächen usw. Diese Möglichkeiten sollten unbedingt immer bevorzugt werden, anstatt extra ein Bild zu erstellen und einzubinden – vor allem auch mit Hinblick auf die Ladezeiten einer Webseite.
Gemäß WCAG 2.0 dürfen dekorative Bilder mit einem leeren Alt-Text, auch bekannt als Null-Alt-Text, versehen werden. Ein leerer Alt-Text wird durch doppelte Anführungszeichen (alt=““) oder ein Leerzeichen (alt=“ „) dargestellt. Bilder mit einem leeren Alternativ-Text werden von den Screenreadern ignoriert und dementsprechend nicht vorgelesen. Der Screenreader „überspringt“ diese Bilder einfach, sodass die Nutzer:innen gar nichts davon mitbekommen.
Beispiele:
- – Ein dekoratives Bild, das eine organische Blob-Form darstellt, könnte folgendermaßen gekennzeichnet werden:
<img src=“organische-blob-form.png“ alt=““>. - – Auf der Seite der Web Accessibility Initiative (WAI) gibt es einige gute Beispiele, wann ein Bild noch als „dekorativ“ gilt: Decorative Images auf w3.org
Warum leere Alt-Texte für dekorative Bilder sinnvoll sind
Verminderung von Verwirrung & Kürzung von Vorlesezeiten: Wenn dekorative Bilder einen informativen Alt-Text erhalten, könnten sie fälschlicherweise als relevante Informationen von Screenreadern vorgelesen werden. Ein leerer Alt-Text signalisiert hingegen, dass das Bild keine wichtigen Informationen enthält. Niemand möchte gerne für drei dekorative organische Blob-Formen jedes Mal „organische Blob-Form“ vorgelesen bekommen.
Bilder mit direkter textlicher Erklärung: Manchmal werden Bilder verwendet, die direkt im Text daneben, darunter oder darüber erklärt werden. Auch in solchen Fällen hat das Bild dann eigentlich nur einen „dekorativen“ Charakter. Wie lästig, wenn mir zuerst der ausführliche Alt-Text vorgelesen wird und anschließend der „normale“ Text neben dem Bild, der eigentlich genau das gleiche erklärt.
Die Ausnahme: Bilder als Link
Eine Ausnahme gibt es jedoch: Bilder, die als Link zu einer anderen Seite (ohne jeglichen weiteren Text innerhalb des Links) oder als Button zum Auslösen von Funktionen fungieren, müssen zwingend einen Alternativ-Text besitzen. Klar – schließlich muss mir der Screenreader ja irgendwie zu verstehen geben, dass hier ein Element existiert, mit dem ich „interagieren“ kann. Ansonsten bleiben mir weitere Inhalte und Funktionen verborgen. Vielleicht lande ich ohne diese Infos sogar in einer „Sackgasse“ und komme nicht weiter (z.B. bei einem Formular, bei dem der Senden-Knopf sehr ausgefallen gestaltet ist).
Standards, Standards und noch andere Standards
(Gute) Alt-Texte für Bilder sind ein sehr wichtiger Teil von barrierefreiem Webdesign. Und für barrierefreies Webdesign gibt es verschiedene Standards: WCAG 2.0, BITV 2.0, BITV 2.1. Für Deutschland und offizielle Webseiten der Regierung sowie von öffentlichen Träger:innen und Institutionen sind insbesondere die Regelungen der Barrierefreie-Informationstechnik-Verordnung (BITV) maßgeblich. Die Regelungen im Hinblick auf Alt-Texte bei Bildern sind jedoch weitgehend deckungsgleich. Daher kann mensch sich am besten an den Beispielen und Hinweisen der WCAG bzw. der Web Accessibility Initiative (WAI) orientieren.
Quellen:
- https://moz.com/learn/seo/alt-text
- https://barrierekompass.de/aktuelles/detail/bitv-21-oder-bitv-30-aber-nicht-bitv-20.html
- https://moz.com/learn/seo/alt-text
- https://www.barrierefreie-webseite.de/barrierefreies-webdesign/bitv-20-2011/einfuehrung
- https://www.w3.org/WAI/tutorials/images/
- https://sc.edu/about/offices_and_divisions/digital-accessibility/toolbox/best_practices/alternative_text/
Lukas Kerecz, Gastautor und BDG-Mitglied

Lukas hat Kommunikationsdesign und Volkswirtschaft studiert. Er will alles wissen und verstehen und genau diese Neugier macht ihn als gestaltenden Berater aus. Denn wenn wir nicht wissen wie etwas funktioniert, dann können wir es auch nicht visuell so umsetzen, dass es schnell von der Zielgruppe verstanden wird. Lukas führt gemeinsam mit Miriam Horn-Klimmek das Corporate-Design- und Branding-Büro FORMLOS Berlin.


Kommentare